Untuk memberikan border pada gambar tentunya menggunakan attribute border. Color RGBA HEX HSLA dsb.

Rope And Clay Flower Create To Be Photo Frame Border Stock Photo Picture And Royalty Free Image Image 16388648
Cara Membuat HyperLink Link HTML.

. Cara Membuat Link di HTML selanjutnya kita akan belajar cara membuat link pada gambar di HTML. Untuk membuat border-image kamu harus mendefinisikan border terlebih dahulu. Border sejatinya adalah garis pinggir pada sekeliling baik itu gambar table dan lainnya.
Dengan CSS kita bisa mengatur style dari gambar tersebut. Yang umum diatur tampilannya menggunakan CSS adalah. Firstly we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the inline property for adding the border.
Baik langsung saja kita praktekkan Cara Menggunakan border-image Dengan CSS seperti biasa teman-teman siapkan text editor nya dan copy script html nya di bawah ini. Gambar kaligrafi garis tepi cikimm com. Specifically you use the CSS border property.
Phần lát cắt image với 2 thành phần ngang của border như nhau và 2 thành phần dọc cũng như nhau. Đường dẫn tới image dùng làm border. You create HTML image borders by using Cascading Style Sheets CSS.
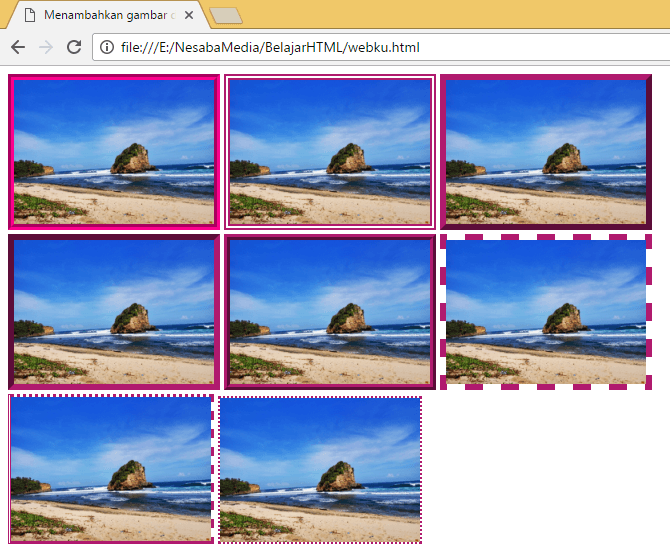
Untuk membuat garis tepi dengan CSS kita menggunakan property border. You can also use other CSS properties to create HTML borders such as border-width border-style and border-color but these dont do anything that border doesnt do. Lalu gambar kedua kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar.
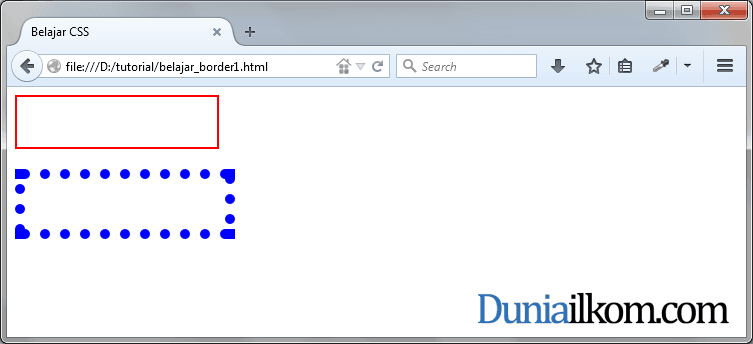
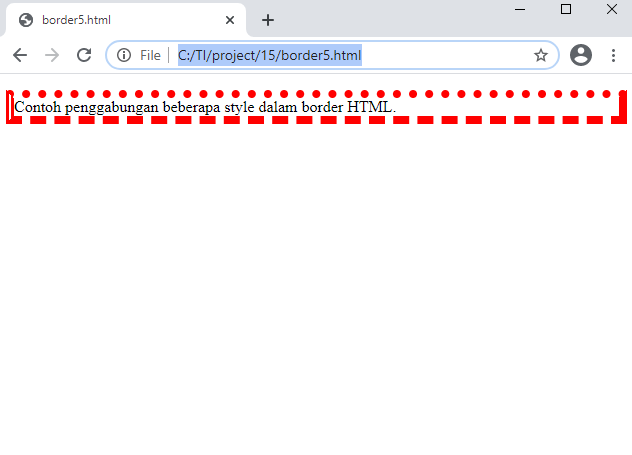
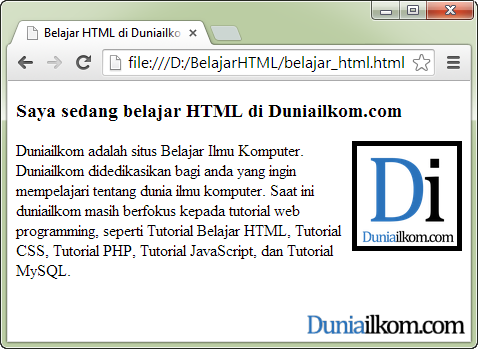
Kita hanya perlu menggunakan gambar di dalam hyperlink di tempat teks seperti yang ditunjukkan pada contoh. Pertama siapkan gambarnya terlebih dahulu. Sebagai contoh jika saya ingin membuat sebuah bingkai setebal 2 pixel berbentuk garis normal dan berwarna merah saya bisa menggunakan kode.
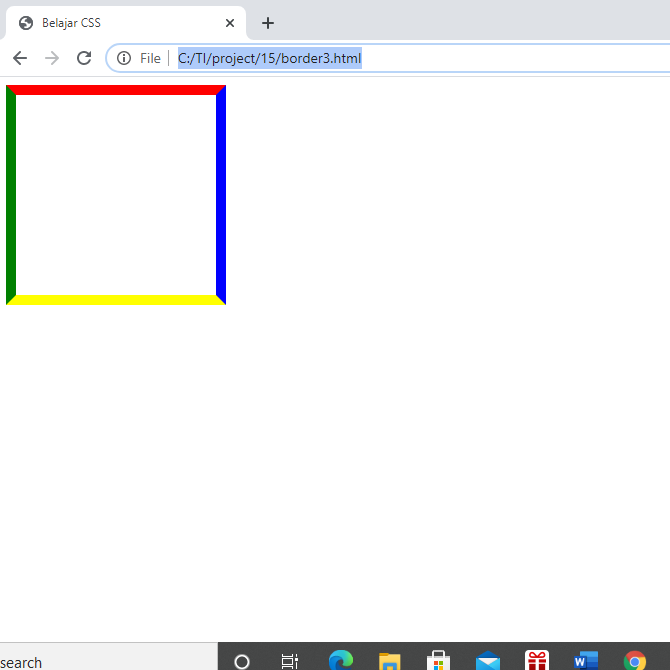
Menampilkan Gambar di HTML. Karena bagian tengah inilah yang panjang dan harus didefinisikan jenis tampilan bordernya. Dalam pendesainan Border pada CSS terdapat pula property yang berhubungan dengan property Border di antaranya border-left borderright border-top border-bottom.
Phần lát cắt image với 4 thành phần của border như nhau. Tadi kita cuma kasih solid aja tapi sekarang udah ada tambahan warna didalam border tersebut maka artinya border solid akan berwarna ff0000 maka hasilnya border tersebut akan. Selain itu untuk memastikan seluruh elemen selalu tertutup setel properti background-attachment menjadi fixed.
Membuat Tabel pada HTML. Thuộc tính của border image trong css3. Border-color - Menentukan warna dari border.
Free download corak bunga border vectors files in editableaiepssvg format premium quality free for commercial use free easy download. Cara membuat Border Gambar dengan HTML. Memberi Border Pada Gambar di HTML.
Seperti yang sudah disebutkan di awal untuk membuat gambar bulat di HTML itu memerlukan bahasa coding lainn yaitu CSS. Cara membuat gambar bulat di HTML. Kali ini kita akan membahas bagaimana membuat border dengan kode HTML.
Kemudian menempatkan sudut di sudut dan bagian tengah diulang atau diregangkan seperti yang akan kita tentukan. Hal ini akan terasa mudah jika kita sudah mengetahui bagaimana cara mengguna kan kode HTML Untuk mengubah tampilan perbatasan gambar Anda perlu menggunakan CSS Cascading Style Sheets. Home Blog Html dan CSS Cara membuat border gambar menjadi cyclelingkaran pada blog.
Daftar Tabel untuk Border-Color. Height yaitu tinggi gambar. Pemberian border pada gambar memang sangat jarang digunakan namun selera orang pasti berbeda-beda.
Jika kita ingin gambar latar menutupi seluruh elemen kita bisa menyetel properti background-size menjadi cover. Now place the cursor inside the opening tag of that text around which we want to add the border. Bisa teman-teman lihat pada gambar di atas ini kita akan membuat persis seperti gambar di atas ini dengan memberikan border-image sehinga menghasilkan output seperti bingkai foto.
Vektor bunga png hitam putih corner page border designs clipart 4206375 pikpng. Untuk merubah warna maka kita menambahkan warna di dalam CSS border tadi. Sehingga kita akan menyiapkan dua buah file dimana satu file adalah file HTML dan satunya lagi adalah file CSS.
Kalau web cuma teks aja tentu akan sangat membosankan. Properti ini mempunyai beberapa Nilai antara lain. Membuat List pada HTML.
Using these steps any user can easily create the border. Jika kita tidak menambahkan. Kalau saya sih pakai gambar ini.
The border-image property allows you to specify an image to be used as the border around an element. Atribut align dan border yang akan kita bahas sebenarnya sudah berstatus deprecated yakni tidak disarankan lagi untuk digunakan dan mungkin tidak akan didukung. Cara membuat border gambar menjadi cyclelingkaran pada blog Walaupun cara ini termasuk lawas namun rasa keinginan untuk berbagi tidak pernah tertahankan.
Pada gambar ketiga kita berikan nilai 100 pada border-radius yang akan menciptkan lingkaran. Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML yaitu atribut align dan atribut border. Membuat hyperlink menggunakan gambar sangat mudah sekali.
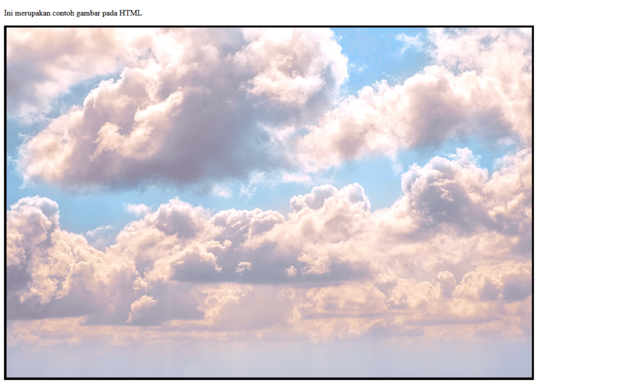
Agar border-image nya berfungsi maka kita juga harus menambahkan properti border untuk elemennya. Untuk mengatur tampilan gambar di HTML ada 2 atribut yang digunakan. Kita sudah pernah membahas cara memasukkan gambar di HTML.
Sebenarnya untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML. Property ini membutuhkan 3 nilai. Thats because border is shorthand for those other properties.
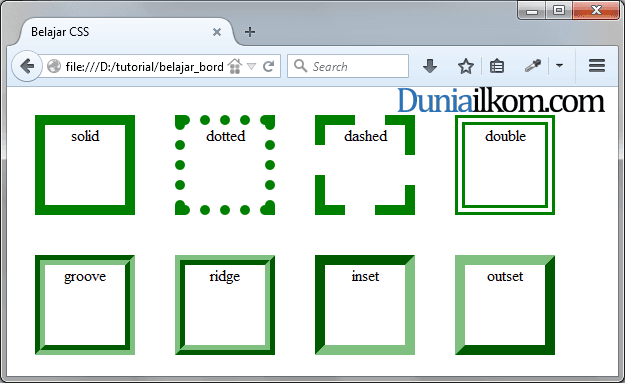
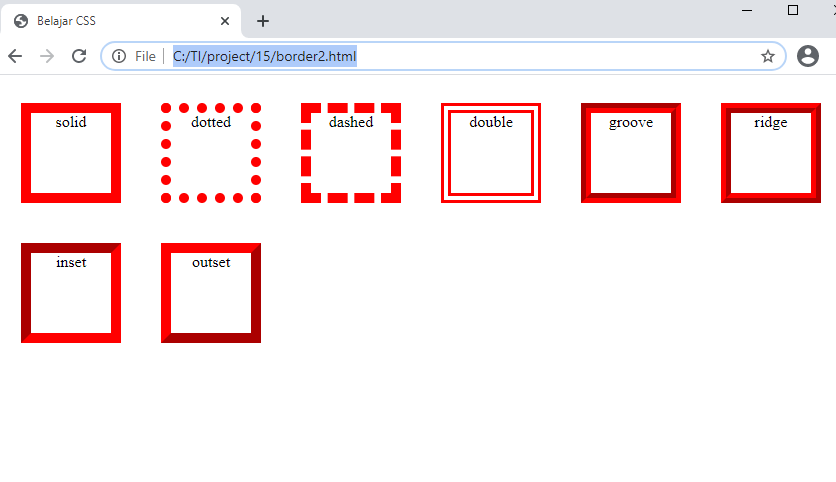
Penulisan ketiga nilai ini dipisahkan dengan spasi. Border-width - Menentukan tebal atau lebar dari border. Tebal border style border dan warna border.
Width yaitu lebar gambar. Background Cover HTML. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Sekarang kita akan bahas bagaimana cara mengatur posisinya. Properti border-image digunakan untuk mengambil gambar dan memotongnya menjadi sembilan bagian seperti papan tic-tac-toe. Covering popular subjects like HTML CSS JavaScript Python.
Anda dapat menyertakan CSS dalam gambar. Berikut ini saya akan memeberikan tutorial agar gambar pada postingan blog. Corak cina red border edge xiangyun pane corak klasik bingkai png dan psd.
Border yaitu garis tepi gambar. Property border-color merupakan property CSS yang digunakan untuk memberi warna pada garis tepi. Sama halnya dengan border-width border-color ditulis bersamaan dengan border-style.
The border-image property is a shorthand property for. Border - Menentukan ukuran menentukan bentuk menentukan warna. Gambar adalah konten yang sangat penting dalam suatu web.
Dengan ke 4 property di atas anda dapat dengan bebas mendesain desain border tanpa merubah sisi border yang lain apabila tidak di inginkan untuk dirubah. Pada tutorial sebelumnya kita sudah membahas Tutorial Belajar HTML 5 Bagian 13. Selain ketiga properti utama diatas ada satu lagi properti dengan menggunakan teknik shorthand css.

Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

Cara Membuat Border Di Html Lengkap Gambar

Yellow Cartoon Giraffe Border Cute Animal Picture Frame Png Image And Psd File For Free Download Lovepik 401240424

Gambar Bunga Untuk Undangan Pernikahan Saferbrowser Hasil Image Search Clip Art Borders Clip Art Free Clip Art

Cara Membuat Border Di Html Lengkap Gambar
Border Gambar Pegawai Clip Art At Clker Com Vector Clip Art Online Royalty Free Public Domain
Border Gambar Pegawai Clip Art At Clker Com Vector Clip Art Online Royalty Free Public Domain

Trouve Sur Http Choupinette57 Centerblog Net Rub Cluster 12 Html Gambar

Property Border Image Css3 Kursus Web Design Private Online 1 On 1 Dumet School

Cara Membuat Border Di Html Lengkap Gambar

Cara Membuat Gambar Bulat Di Html Dan Css Aneiqbal

Javascript Restrict Child Div Height To Parent Container Height Stack Overflow

Tutorial Cara Menambahkan Gambar Di Html Lengkap Gambar

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece

Cara Mengatur Tampilan Gambar Html Atribut Align Dan Border Duniailkom

Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

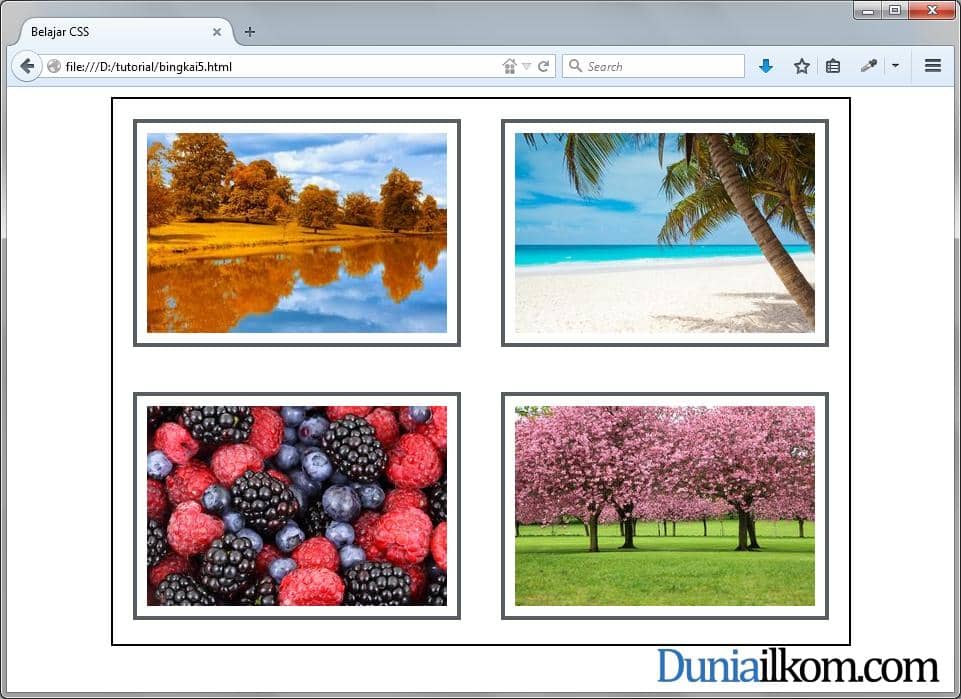
Tutorial Css Membuat Gallery Gambar Dengan Html Dan Css Duniailkom

Cara Membuat Garis Tepi Gambar Dengan Html Css Kursus Web Design Private Online 1 On 1 Dumet School

Cara Membuat Border Di Html Lengkap Gambar

